Here is the link to our group’s interactive learning resource, feel free to check it out!
Disclaimer: I have not received the learning resource from Learning Pod 10 and this feedback is based on the learning resource draft document. Once the interactive learning resource is ready for testing, I’d be happy to update the feedback document.
Learning Pod 10’s Interactive Learning Resource Draft Document
General Feedback
- I think Quizlet is a great choice for a learning resource, but I don’t think Quizlet alone is sufficient as a primary learning resource. This is due to the nature of Quizlet as a term-definition matching tool rather than a complete learning tool. As a result, Quizlet doesnt provide context to the learning material. I think if you prepare a primary learning resource (blog post, videos, tutorials, etc) along with Quizlet, you will have a more effective learning resource!
- Correct me if I am wrong but I was not able to find the learning outcome of the learning resource. I think making it clear what the learning outcome of the learning resource will clarify the objectives of the learning resource.
- I was also not able to find section on how the learning outcome will be assessed. I think adding a section on assessment plan for the learning outcome will be beneficial.
- From my personal interactions with Quizlet, I learned the best while creating the questions on the Quizlet as a learner, not an educator. I think it will be good to mention how not only educator can use Quizlet, but the learner can create their own learning resource through Quizlet.
Specific Feedback
Below are feedback to specific parts of the learning resource draft document.
A lot of teachers have in many cases endeavored to create customized books and study guides as a means of promoting interactive learning. However, this activity is tedious and time-consuming. Therefore, to make things easy, most teachers have resorted to using the Quizlet app.
Feedback: Great rationale on why an educator might use Quizlet, but I don’t think you should say “most teachers have resorted to using Quizlet app” unless there is study on how many teachers use Quizlet. I would instead provide more reasons why Quizlet is better than other learning resource management tool.
“This resource is based on constructivism learning theory. This theory emphasizes the important roles that learners play in building, understanding, and drawing meaning from information received when they interact with their peers or with different contexts … Quizlet allows students to learn through interactive study.”
Feedback: I agree that constructivism is an effective learning theory, but I am not sure if it aligns with Quizlet as an interactive learning resource. Even though Quizlet provides multiple modes for learners to learn a word and its definition, I believe the tool is specifically made to help the learner memorize terms and definitions. I think learning theory that focuses on learning from repetition will align better with Quizlet.
From these outcomes, a system that will ensure that all citizens have access to quality education is making funding to poor neighborhood schools a priority
Feedback: It wasn’t clear to me what the correlation between paragraphs about education not being equality delivered to those in poverty and the interactive learning resource assignment. I think it would be great to add additional clarification on the topic.
Ending Thoughts
I think your learning pod is heading towards the right direction and I am excited to see how a learning resource tool that I used so many times are being used in this course! Please let me know if you have questions/clarifications on any of my feedback and once you have the actual Quizlet page ready, please feel free to share it with me and I can update the feedback. Great job!

For readers without context, our learning design resource will be on the difference between different programming languages and which programming language first-time programmers should learn first.
This was the video that caught my attention when I searched the topic on YouTube.
What Programming Language Should I Learn First?
CS Dojo is a Vancouver-based YouTuber who teaches about fundamental computer science concepts as well as career tips. I liked the conciseness of his explanations and the clarity of his message through visual components. I think using this video complemented by a learning activity would be a good addition to our learning design resource.
Below are my answers to the blog prompt.
2. In what way are they likely to respond to the video on their own, e.g. make notes, do an activity, think about the topic (learner-generated)?
I think the learners are likely to make notes or make cognitive effort to process the information of the video. This is because the video is extremely concise (~5 minute) and provides point form information that is relevant to the viewers. Additionally, the video makes great use of diagrams to keep users engaged and make the concepts clear.
3. What activity could you suggest that they do, after they have watched the video (designed)? What type of knowledge or skill would that activity help develop? What medium or technology would students use to do the activity?
An activity we could suggest is to create an online assessment with multiple-choice questions and short written questions.
The multiple-choice questions would give hypothetical situations of different learners and which programming language would be most adequate for the hypothetical learner to learn first. This will help ensure that the learner has developed a clear concept of which programming language to learn depending on the context.
The short written answer part will ask the learner to write which programming language they should learn first and explain their reasoning. By asking the learner to think about which programming language best aligns with their interests, we can ensure that the learner understands their preference and identify which programming language they should learn first.
5. How much work for you would that activity cause? Would the work be both manageable and worthwhile? Could the activity be scaled for larger numbers of students?
The multiple-choice questions will be simple to set-up and assess automatically. It will give a meaningful output as learners have to interact with the questions and ensure they have the correct understanding of core concepts from the video. The feedback on the questions could be done automatically. As for the written question, it will undoubtedly be a meaningful activity, as the learner has to apply the concepts on themselves and identify which programming language is best for them. For the resource providers, the written questions are unsustainable because human moderators will have to manually assess each short answer and provide feedback.
6. How could the video have been designed to generate more or better activity from viewers or students?
The video did a great job of categorizing which programming languages are good for which tasks, however, it lacked the explanation of why certain programming languages are good for certain types of jobs. As a result, our activity is limited to only seeing if learners can match a programming language to a type of job, and not why a certain programming language is better for certain tasks. The video would’ve provided better activity from viewers had it spent more time explaining the rationale behind why certain programming languages are better for certain tasks.
Community Contribution
This week, I read blog posts from Alison and Zhefu

Building an inclusive learning tool is not as obvious as it seems. One of the activities our learning pod group has planned is to create an interactive code converter that converts a high-level programming language to a low-level programming language. We will create an interactive text box that learners can write example code in a high-level language like Python, and our converter will transcribe the code to a low-level language like C to demonstrate the connection between a high-level language and a low-level language. This learning activity is intended to give learners a visual and experiential learning experience where users can see and interact with how different programming languages are related.
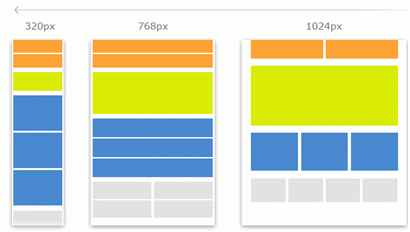
However, through learning about accessibility and inclusive design, there are barriers I can now identify in our learning activity. One obvious barrier is that the learning activity will assume that the learner is using a computer to access the learning resource. As the code converter will have many interactive parts, it seemed reasonable to design an interface that works only for computer users. Using the framework provided in Universal Design, this assumption limits users who do not have access to computers. A solution to this problem is to create the interface using responsive web design. Responsive web design is a web development practice that accommodates different types of devices entering a website.

As seen in the diagram above, contents of a website can use responsive web design to make their products easily viewable with a wide array of devices. This is crucial as a learner on a mobile device will have a very difficult time interacting with an interface with aspect ratio that was intended for a desktop computer.
In order to implement responsive web design to our interactive code converter, we would have to design two separate interfaces, one for computer and one for mobile, and render an appropriate interface depending on where the learner is accessing the learning resource from.
Even though implementing responsive web design adds additional complexity and potentially introduces bugs to the project, this practice ensures that the learner’s device does not become a barrier to accessing the learning resource. And I believe that just for that fact, the additional engineering overhead is justified.
This week, I read blog posts from Jialong and Alison’s blog posts.
This blog post will discuss the characteristics of experiential learning and how it aligns with our learning pod’s topic: understanding different programming languages.

As the name suggests, experiential learning is a learning process where individuals engage in first-hand activities related to the topic of interest and reflect on their experiences. Experiential learning comes in many forms – from hands-on chemistry experiments in the lab to learn about different cultures through international exchange programs. One of the main advantages of experiential learning is that the learner is not merely presented with knowledge to learn, but the learner takes control in their learning and learns about the topic through first-hand experience. Since the learner is the one involved in the environment, experiential learning is shown to be effective at keeping the learner motivated throughout the learning process.
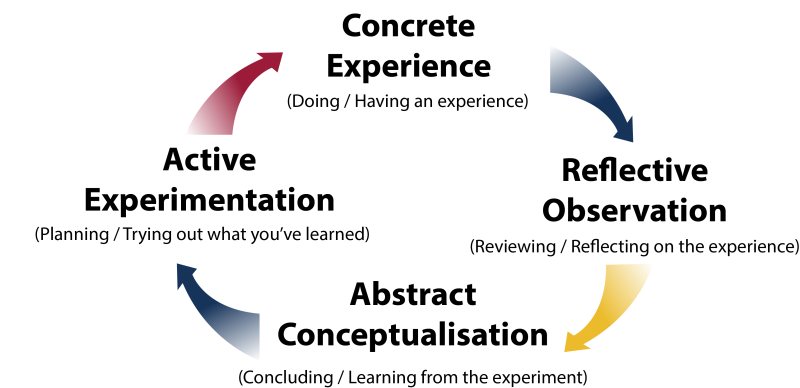
David Kolb’s Experiential Learning Model depicts the processes within experiential learning. The learner first begins with 1) Concrete Experience. If a learner is trying to bake a muffin, the learner will interact with the ingredients and various baking tools. The learner may try to knead the dough or even start baking a muffin. From this experience, the learner enters 2) the Reflective Observation stage. In this stage, the learner assesses their experience, what worked well and what didn’t. For instance, the learner might’ve forgotten to add sugar to the dough and made a healthy muffin, albeit unsweet, or they baked the muffin for too long and burned it. Based on this assessment, the learner enters 3) Abstract Conceptualization stage, when they think about their mistakes and make a better muffin next time. This leads to the final step 4) Active Experimentation where the learner tries out different approaches based on their previous experience. These 4 steps display the different stages of experiential learning.

I believe that experiential learning aligns well with the topic of understanding different programming languages. The distinction between different programming languages to learners without previous programming experience is neither clear nor easy to understand. This is because, without previous experience in programming, you don’t know what each programming language looks like, and how different programming languages accomplish the same goal differently. Thus the learner can feel that the concept is abstract and lose interest. By providing an experiential learning component to our learning resource, we can let the learner try out a simple code snippet and gain first-hand experience. This will motivate the user to continue learning about the topic and better conceptualize how the different programming languages are structured.
Community Contribution
This week, I read blog post by LiWei
This blog post is in response to the prompt “What is one idea from the readings or videos that you disagree with, and why?“
The ideas presented in Chapter 11 of Foundations of Learning and Instructional Design Technology and the various videos provided in the first unit of the course were familiar, yet refreshing.

One idea that stood out to me was in Veritasium’s video: Khan Academy and the Effectiveness of Science Videos. In the video, Veritasium states that the method that Sal Khan uses in his videos, explaining scientific ideas through the use of concise and clear diagrams and explanations, is not as effective as one would initially think. The argument is because students already have some understanding of the topic, they are likely to assume that the content taught in the video is no different from their understanding and lose focus – even if the pre-existing knowledge is wrong. As an alternative, Veritasium suggests the educator explain the topic from the students’ perspective: by repeating common misconceptions and explaining why such a method is incorrect.
While this idea is true for some topics, it’s not an idea that I generally agree with. I think the method of repeating common mistakes and showing the correct method is effective for topics that the audience is very familiar with – such as simple computation or direction of gravitational forces.
For topics where the audience has been exposed to several times already,
it is true that simple instructional videos be difficult to keep the audience focused on. However, for topics that the audience is less familiar with, the method of concisely explaining the correct method will be more effective than the method of repeating common mistakes and correcting the mistake. Since the audience does not have much pre-existing understanding of the topic in the first place, the audience will have just as much motivation to learn on either of the two methods. And since the former method is more concise, I think it will lead to better learning outcomes.
As a long-time audience of Khan Academy, I’ve found the format of Khan Academy videos to be effective at learning topics that I was not familiar with, and this is why I believe the method used by Sal Khan is the ideal teaching method.
Community Contribution
This week, I reviewed posts by Josef Waller
Hello fellow EDCI 335 students,
My name is James and I am excited to (virtually) meet everyone!
I’m a fourth-year Computer Science student and an aspiring software developer. I’ve worked at a few different software companies through the university’s co-op program and I am absolutely in love with writing great software.
Outside of work and study, I love going out for runs in the early mornings, playing the guitar, going out to hackathons, and creating user-interface designs. I’ve been creating user-interface designs in my spare time for the last couple of years (check them out at https://dribbble.com/jamespark), and luckily I’ve had more time to work on them over the pandemic.
As an aspiring software developer, I am hoping to learn what role software plays in technology-mediated learning environments.

This post will appear in a few places:
- in the blog feed on the front of your website
- in the Learning Design menu on your website. This is because we have applied the “edci335” category to this post and the menu item “Learning Design” has been created from the category “edci335.” For every post you make for this course, please assign the “edci335” category to it. You are welcome to use this blog for your personal hobbies or for other courses, in which case, you could create additional menu items and categories for them.
- if you give permission, your posts categorized “edci335” will be aggregated onto the Blog Feed on the EDCI 335 Course Website.
Feel free to delete this post once you understand this. If you have any questions, please reach out to your instructor.

Recent Comments