
Building an inclusive learning tool is not as obvious as it seems. One of the activities our learning pod group has planned is to create an interactive code converter that converts a high-level programming language to a low-level programming language. We will create an interactive text box that learners can write example code in a high-level language like Python, and our converter will transcribe the code to a low-level language like C to demonstrate the connection between a high-level language and a low-level language. This learning activity is intended to give learners a visual and experiential learning experience where users can see and interact with how different programming languages are related.
However, through learning about accessibility and inclusive design, there are barriers I can now identify in our learning activity. One obvious barrier is that the learning activity will assume that the learner is using a computer to access the learning resource. As the code converter will have many interactive parts, it seemed reasonable to design an interface that works only for computer users. Using the framework provided in Universal Design, this assumption limits users who do not have access to computers. A solution to this problem is to create the interface using responsive web design. Responsive web design is a web development practice that accommodates different types of devices entering a website.

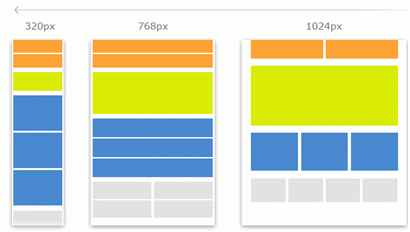
As seen in the diagram above, contents of a website can use responsive web design to make their products easily viewable with a wide array of devices. This is crucial as a learner on a mobile device will have a very difficult time interacting with an interface with aspect ratio that was intended for a desktop computer.
In order to implement responsive web design to our interactive code converter, we would have to design two separate interfaces, one for computer and one for mobile, and render an appropriate interface depending on where the learner is accessing the learning resource from.
Even though implementing responsive web design adds additional complexity and potentially introduces bugs to the project, this practice ensures that the learner’s device does not become a barrier to accessing the learning resource. And I believe that just for that fact, the additional engineering overhead is justified.
This week, I read blog posts from Jialong and Alison’s blog posts.
Hi James,
I like how you provided a solution for your project to be inclusive. I never knew about responsive web design until now! I also appreciate that you included a link that readers can click on to learn more. I would be very interested in learning more about Python and I can’t wait to see what your group creates!
Hi James,
I appreciate you sharing your blog post 3,It is difficult to design an effective learning tool. Especially to teach others how to write code, we need to simplify complex things and allow people to learn more in the shortest time. In order to help people understand how the code works, it is broken down into parts that are easy to understand.